気になるアレ

最近は時間が空くとお気に入りのユーチューバーの動画を見て過ごしています。
沢山の面白い動画がありとても楽しいのですが、1点だけいつも気になることがあります。
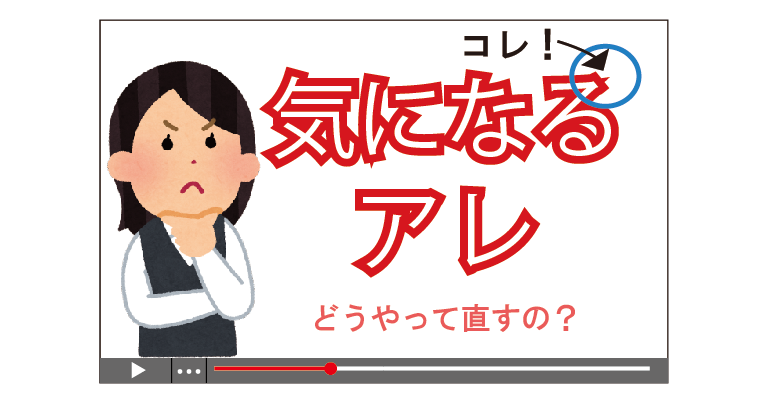
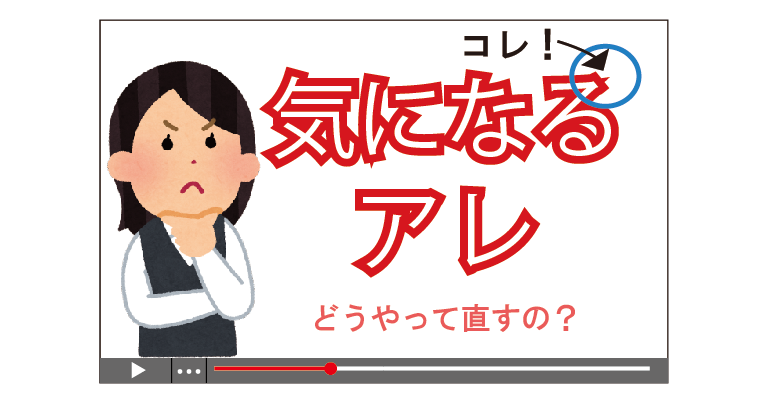
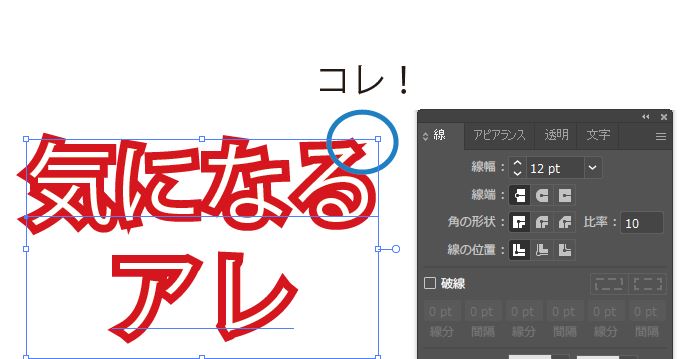
それがこちらです。
このサムネイルでよく使われる文字+縁取りですがいつも「そこ飛び出しちゃってていいの・・・?」と気になってしまいます。
結構多くの動画で淵が飛び出しているのを見かけるので私の他にも気なっている方はいらっしゃるのではないでしょうか?
そこで今回はイラストレーターでサムネを作った場合に文字の縁取りが飛び出さない方法をご紹介します。
線の角の形状を変える
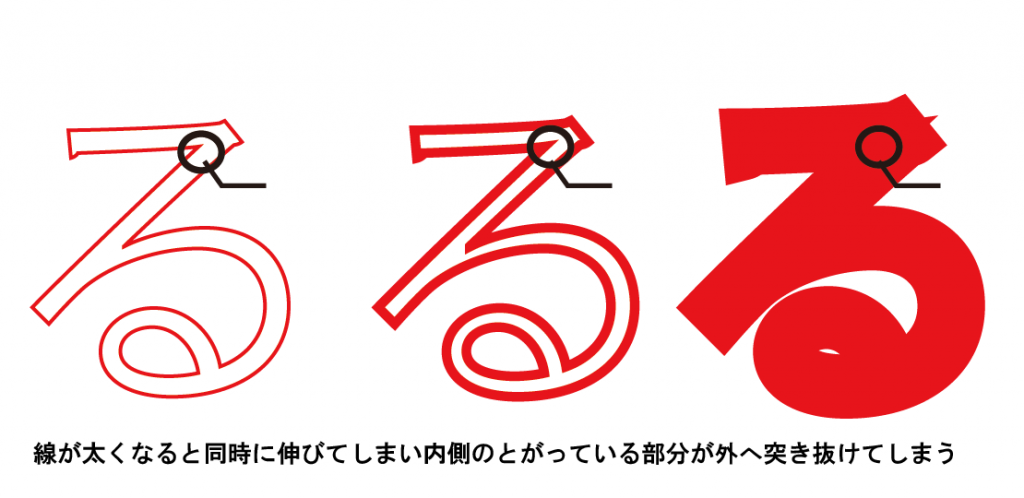
そもそも線が飛び出してしまうのは下記の図のようなことが起こっているからです。
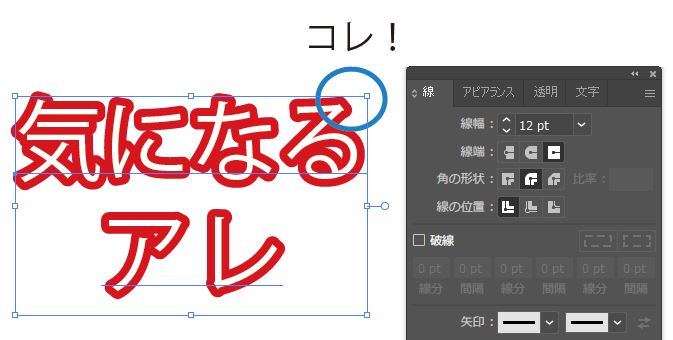
これを防ぐために縁取りを付けた文字を選択し、線の設定から角の形状→真ん中の角丸を選びます。これだけで角が飛び出さなくなります。しかし、ほかの角の部分も丸くなってしまうのでそれを避けたい場合は2つ目の方法をお試しください。
応用編:パスのオフセットを利用する
2つ目はパスのオフセットを利用する方法です。
こちらは線オブジェクトとしてではなく、塗りのみのオブジェクトとして縁を付ける方法です。
工程は多くなってしまいますが、こちらのほうが角丸にならず、かつ縁取りの色を一文字ずつ変えられたりと色々アレンジができるようになります。
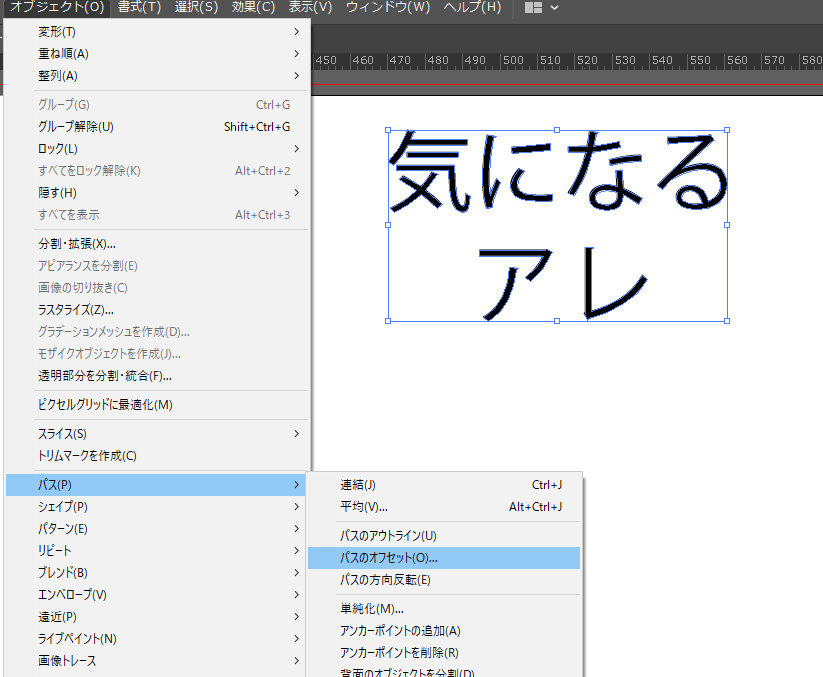
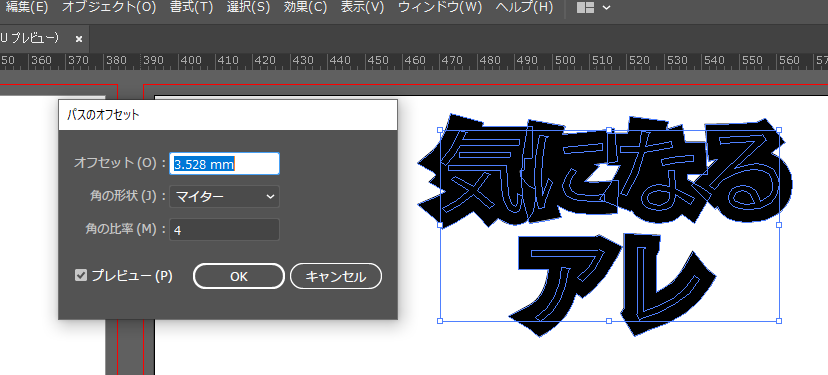
1.まず文字をアウトライン化しメニューバーのオブジェクトからパス→パスのオフセットを選択する。
2.どのくらいの幅で縁取るか数値を入力する。
プレビューにチェックを入れておくと縁取り後の画像が見えます。
ちょうどいい太さになったらOKをクリック。
3.色や重ね順などを整える
オフセットをかけた後は文字と渕部分がグループになっていますので解除してから色味や重ね順を整理します。今回は一文字ずつ色を変えたりしないのでパスファインダーの合体をかけて一つのオブジェクトへ変換してしまいました。
完成!!
メニューバーの効果の中にもパスのオフセットという項目があるのですが、こちらからだと上記の方法とは違った仕上がりになってしまうのでご注意ください。
文字の縁取りは商品パッケージなどにもよく使われるデザインかと思います。
今後デザインで取り入れる際のご参考になりましたら幸いです。